この記事では、AIチャットボットサービスChatsimpleについて紹介します。
※2023年9月時点の情報です。
\AIより柔軟な対応が可能なサービス/

頼れるアシスタントが月額2.5万円で多種多様な業務をサポート。自社採用や一般的なクラウドソーシングとは異なり、依頼から納品までを最短で結ぶサービス。
Chatsimple
Chatsimpleは、ChatGPTを活用したチャットボット生成ツールです。WebサイトのURLを入力するとAIがページの内容を学習し、そのサイトに特化した独自のチャットボットを簡単に作成できます。
作成したチャットボットをWebサイトに埋め込む事で、問い合わせ対応を自動化できます。
更に、チャットボットの回答精度を向上させるため、ドキュメントファイルやURLなどを追加でAIに学習させることも可能で、サイト内容の変更にも迅速に対応でき便利です。
Webサイトの運営会社や、顧客からの問い合わせ対応を効率化したい企業にとって大変おすすめのサービスです。
Chatsimpleの料金プランは?
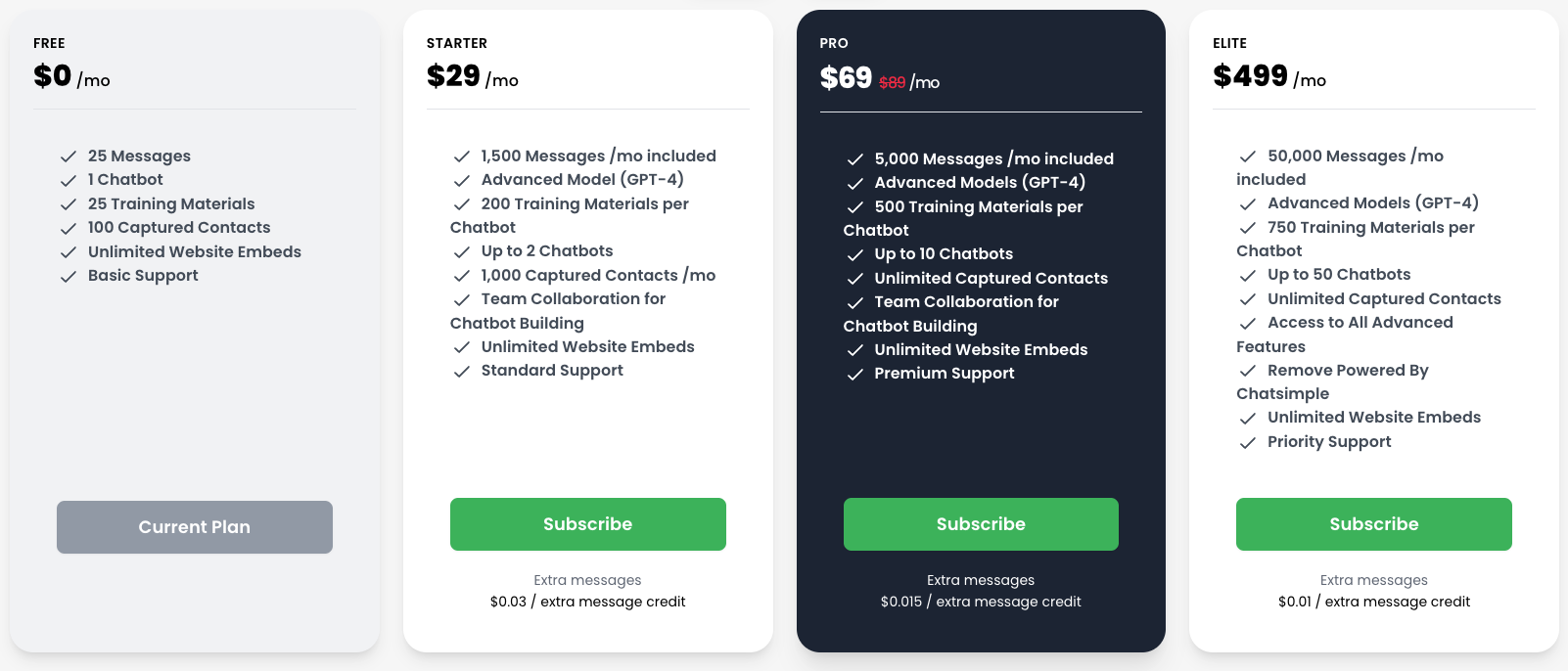
Chatsimpleには4つの料金プランが用意されています。
| FREE | $0 |
・25メッセージ(追加なし) ・1チャットボット |
|---|---|---|
| STARTER | $29/月 |
・1,500メッセージ/月($0.03/追加メッセージ) ・2チャットボット ・GPT-4モデル |
| PRO | $69/ 月 |
・5,000メッセージ/月($0.015/追加メッセージ) ・10チャットボット ・GPT-4モデル |
| ELITE | $499/月 |
・50,000メッセージ/月($0.01/追加メッセージ) ・50チャットボット ・GPT-4モデル |
無料でも利用できますが、メッセージ数が25と少なく、作成できるチャットボットも1つと制限があります。無料プランはあくまでもお試しのためと考えた方が良さそうです。
なお、Webサイトへの埋め込みは無料プランでも対応しています。
有料プランでは、多くのメッセージが扱え、より高度なAIであるGPT-4が利用できます。また、月のメッセージ数上限を超過した場合でも、追加料金を支払うことでチャットボットの継続利用が可能です。

Chatsimpleは日本語でできる?
Chatsimpleは多くの言語が使え、もちろん日本語にも対応しています。
はじめに生成されるチャットボットは英語仕様ですが、ダッシュボードでいつでも言語変更が可能です。
ChatGPTの高い言語処理技術により、日本語での質問に対しても、とても自然な回答が生成されます。
AIの学習にアップロードするWebサイトやドキュメントファイルも日本語のもので問題ありません。
Chatsimpleを使ってみた
サインアップ
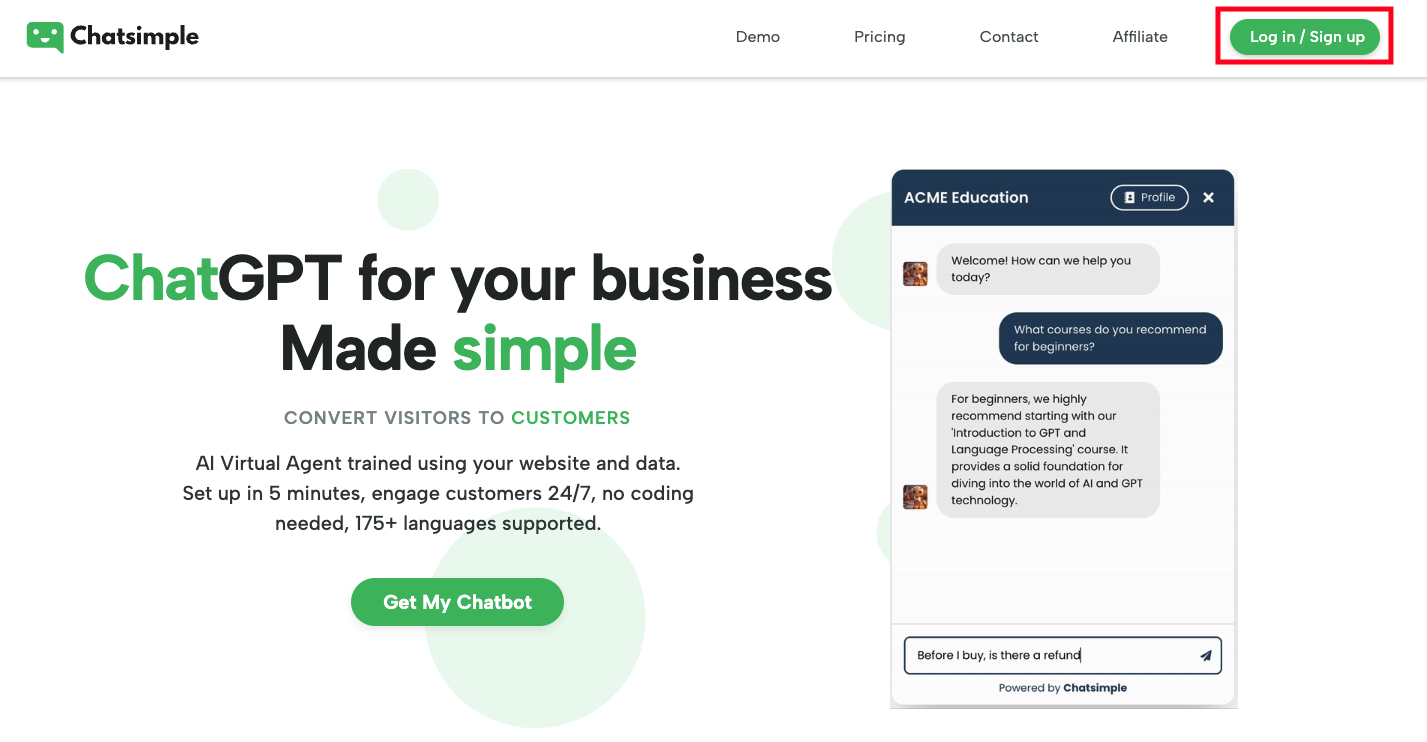
まず以下のURLでChatsimpleのサイトにアクセスし、画面右上にある「Log in/Sign up」のボタンをクリックします。
Chatsimpleサイト:https://www.chatsimple.ai/

サインアップの方法は、Email登録、Googleアカウント、SNSでのログインなどがあります。使いやすい方法でサインアップしてください。

チャットボットの生成
サインアップしたら、早速チャットボットを作ってみましょう。

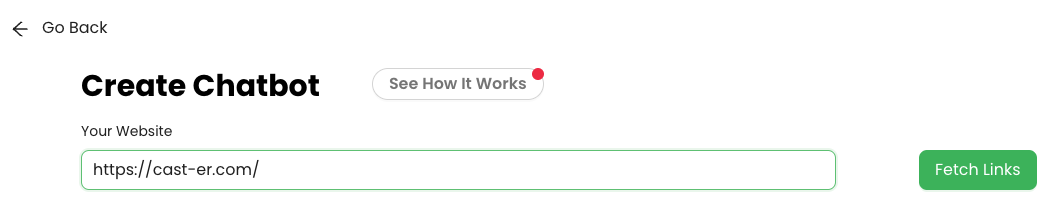
「Your Website」にチャットボットを設置するサイトのURLを貼り付けます。今回はキャスターのWebサイト(https://cast-er.com/)のURLで試してみました。

「Fetch Links」ボタンをクリックすると、関連するサイトの抽出作業が開始されます。

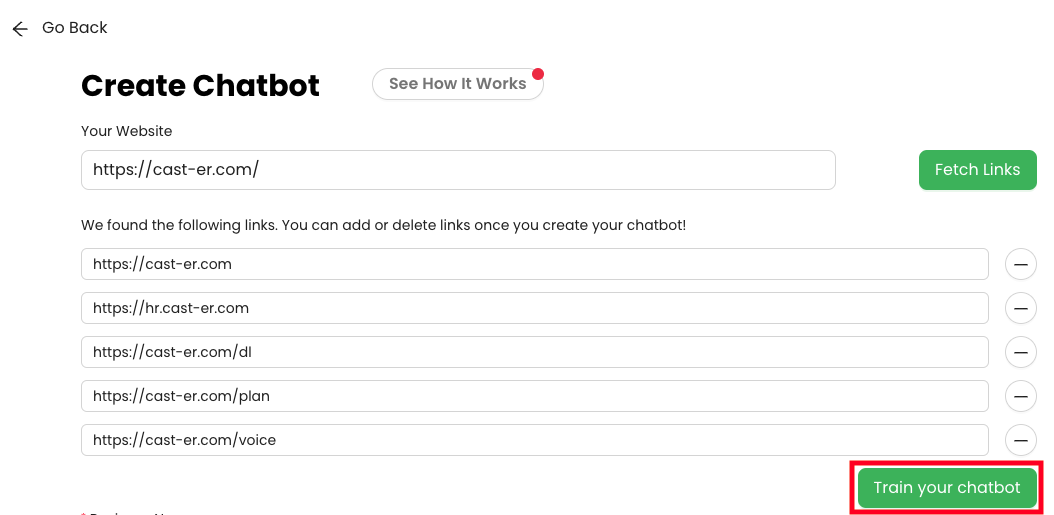
貼り付けたURL以外にも、関連する5サイトがピックアップされました。不要と判断されるサイトは右側の「ー」ボタンで削除できます。
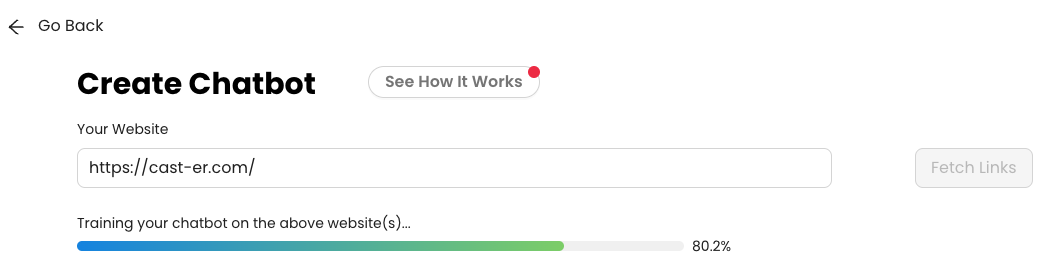
右下の「Train your chatbot」ボタンを押すと学習が開始されます。

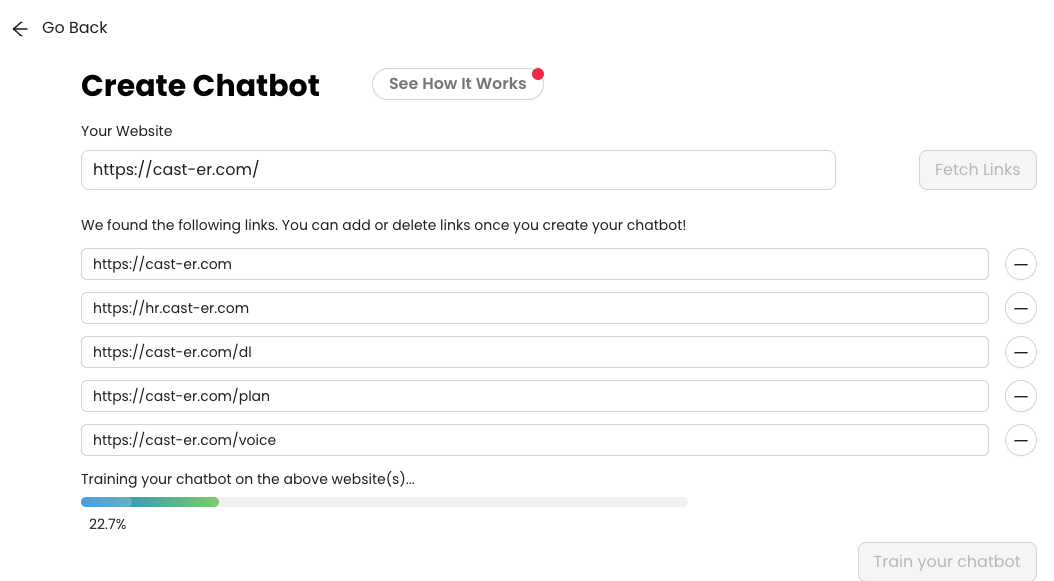
インジケータが表示され、AI学習の進捗が分かります。

インジケータが100%となり、学習が終了しました。
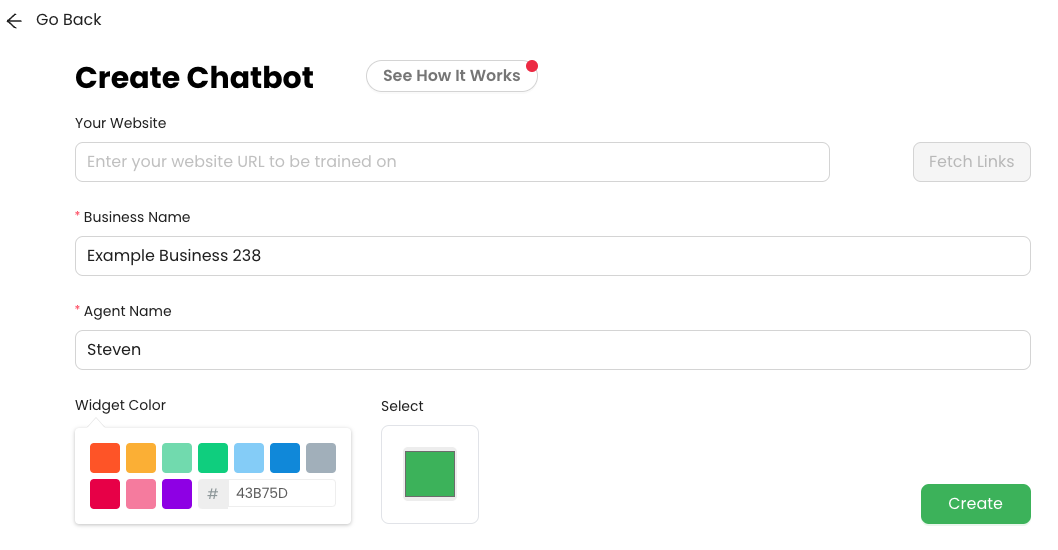
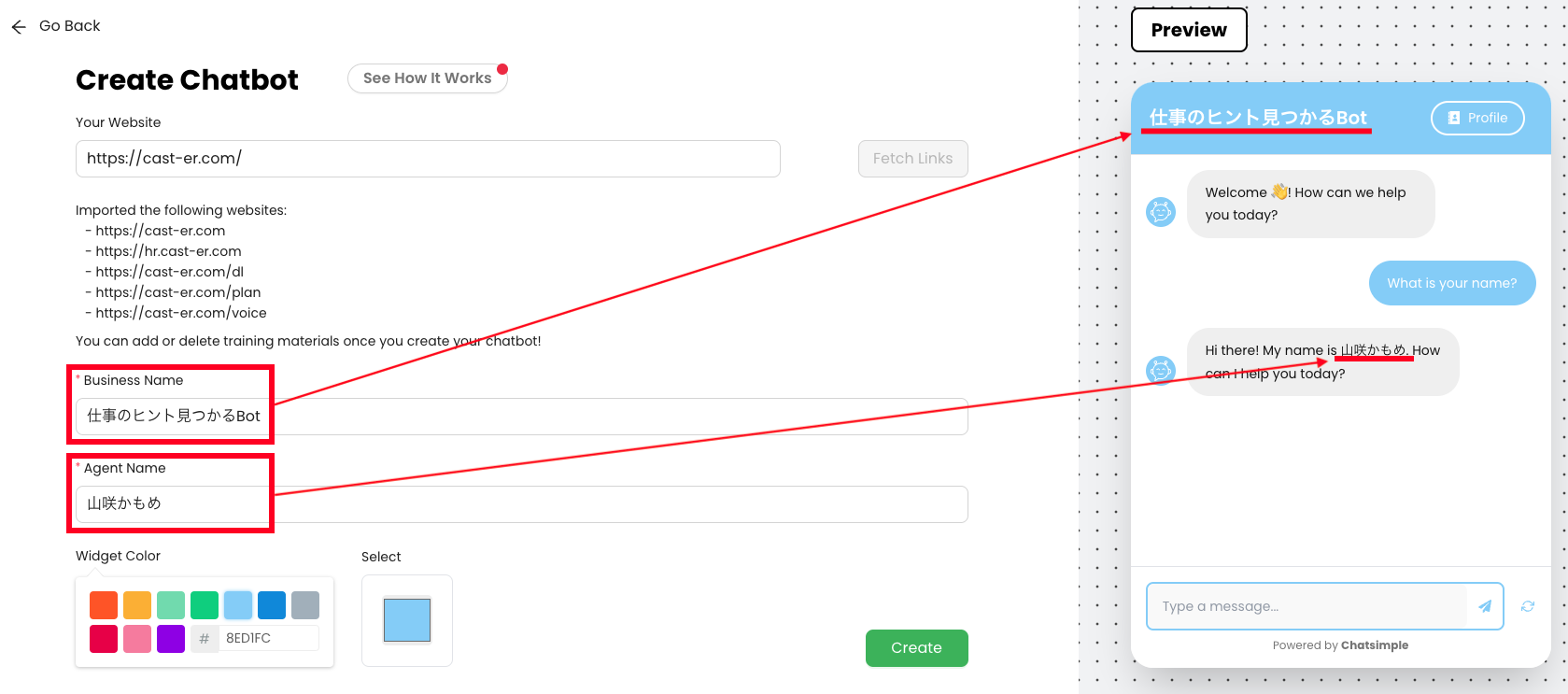
「Business Name」欄にはチャットボットの名称を、「Agent Name」欄にはアバターの名称をそれぞれ記入します。どのように表示されるかは、画面右側のPreviewで確認可能です。
記載内容に間違いがないことを確認し「Create」ボタンをクリックするとチャットボットが生成されます。

チャットボットを試してみる
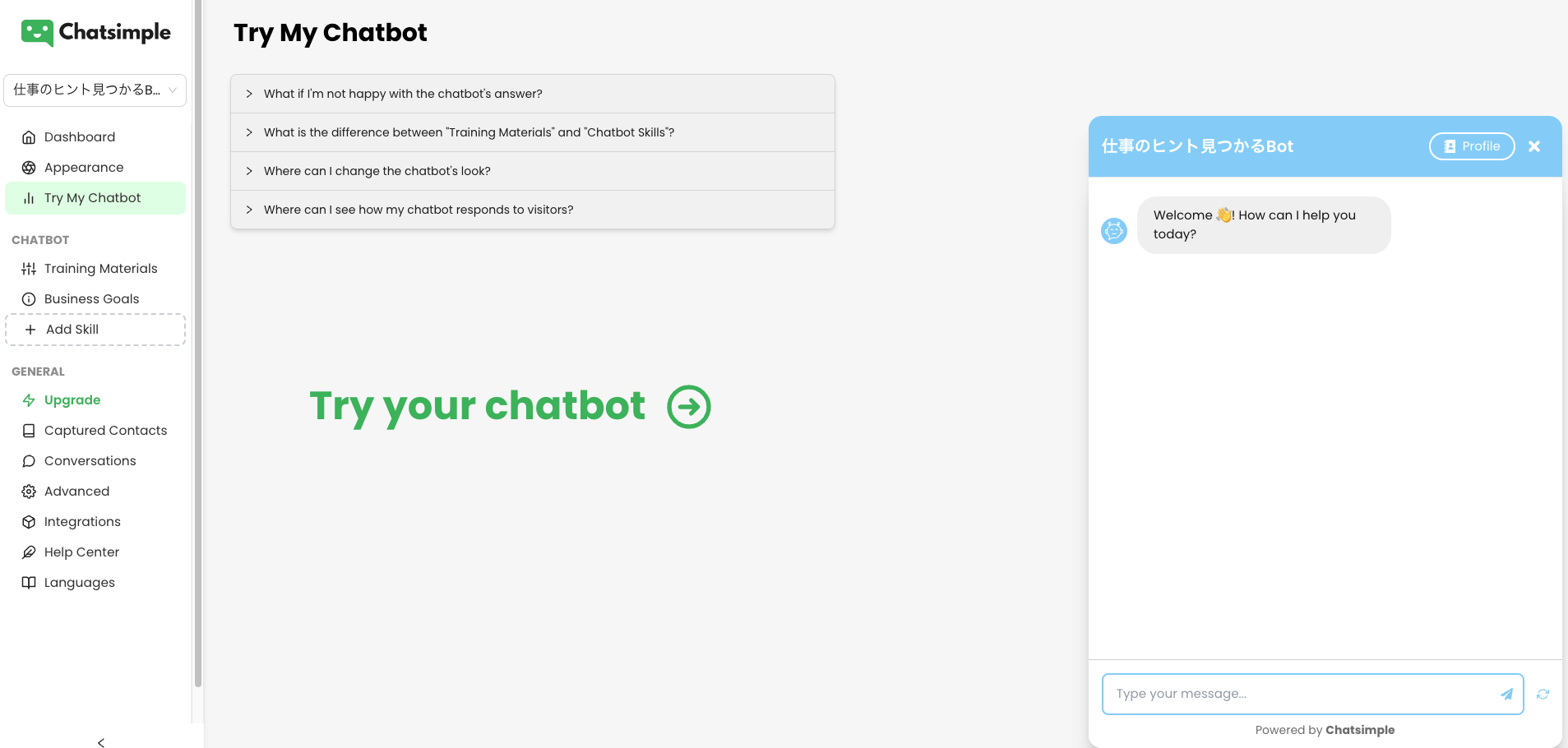
生成されたチャットボットは英語表示になっていますが、日本語入力も可能です。一度試してみましょう。

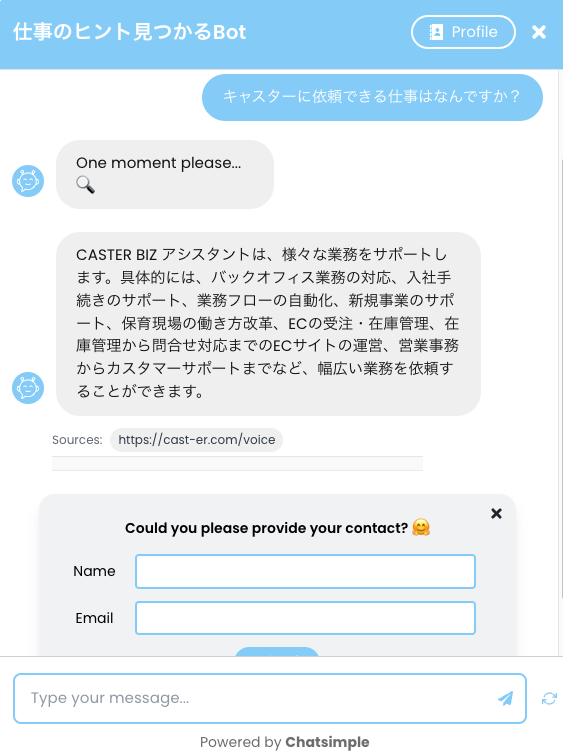
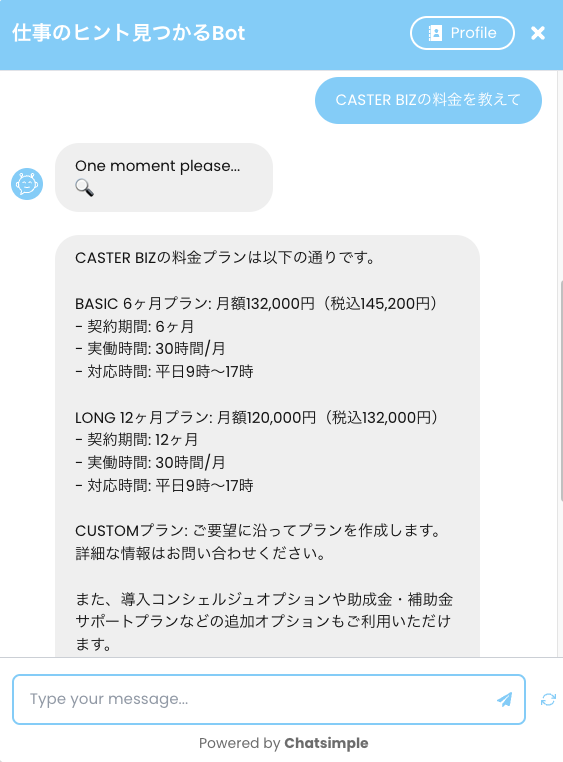
「キャスターに依頼できる仕事はなんですか」と「CASTER BIZの料金を教えて」と質問してみると、数秒で以下のような日本語での回答が返ってきました。非常に分かりやすい日本語ですよね。回答の下に情報ソースも示されていることが分かります。


チャットボットをカスタマイズする
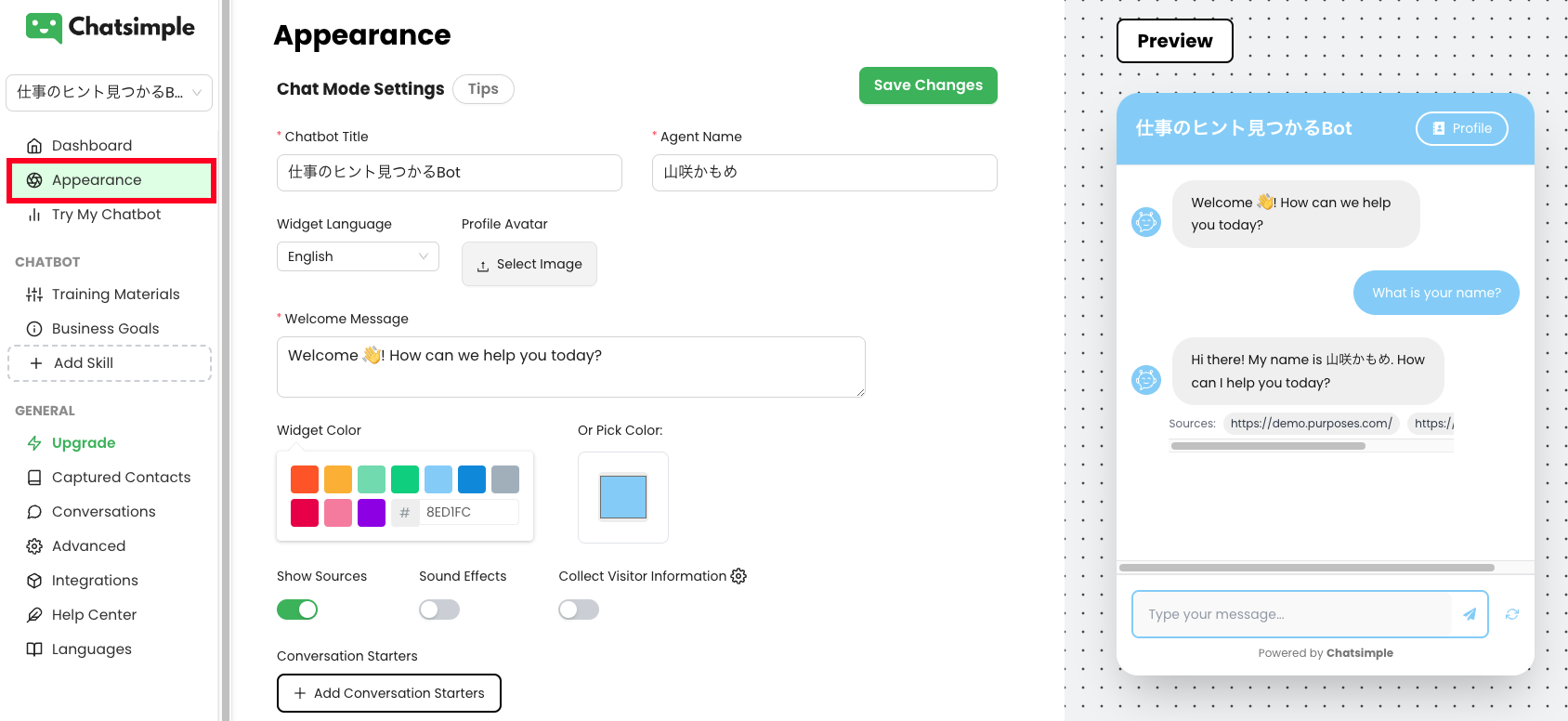
ここからは、生成したチャットボットのカスタマイズ方法を解説します。画面左側メニューバーの「Appearance」を選択するとチャットボットの設定ページが開かれます。

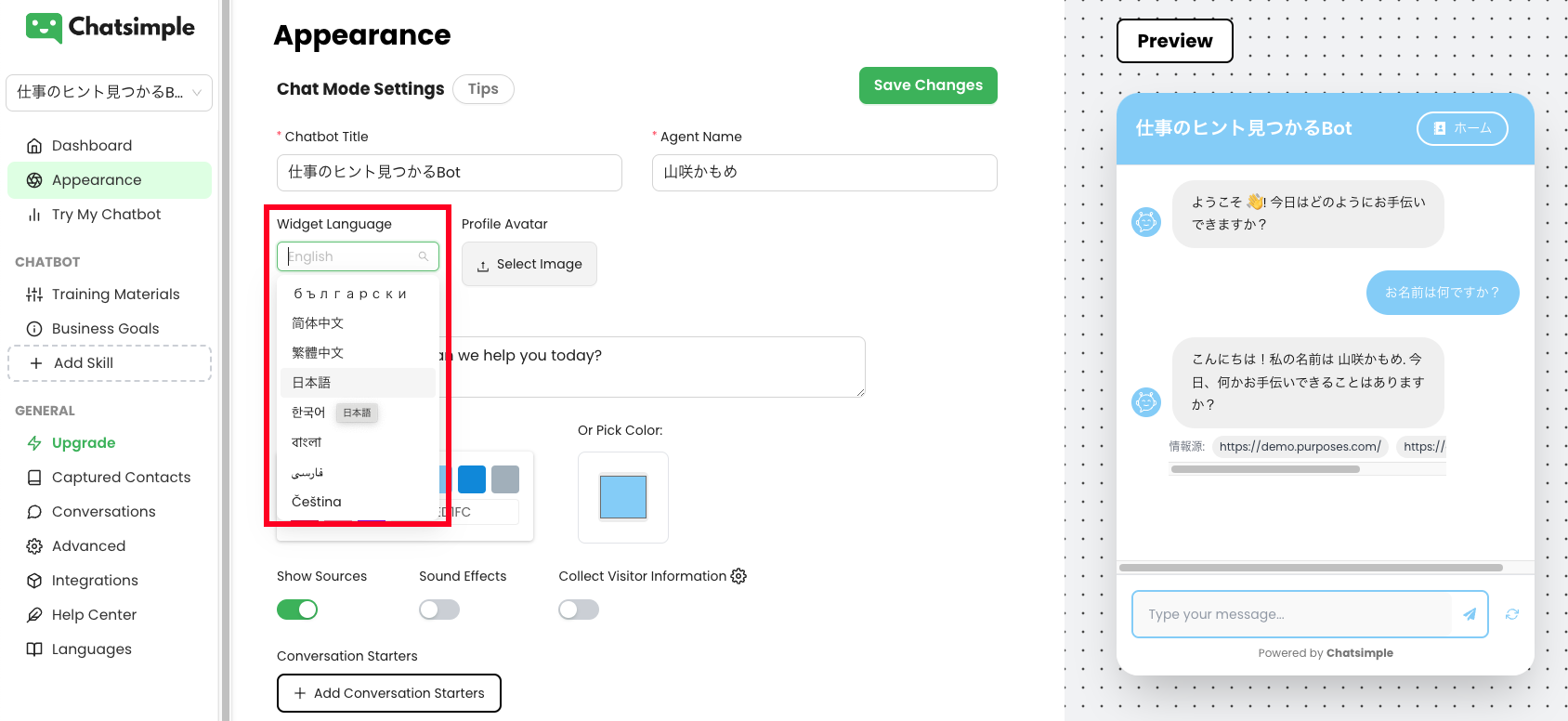
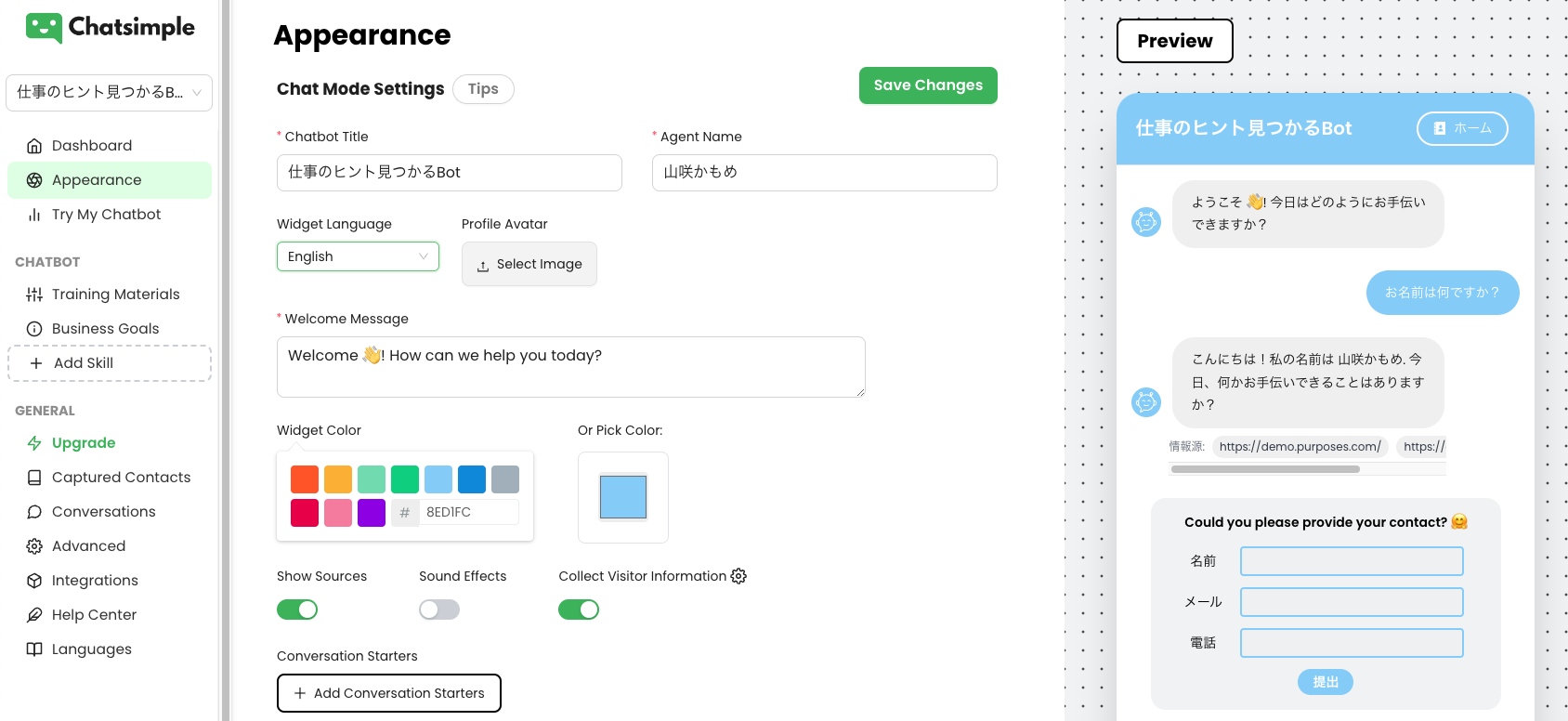
上から二段目の「Widget Language」を「English」から「日本語」へ変更すると、Preview画面が日本語表示に変更されます。
またその右の「Profile Avatar」では、ボットアバターの画像を変更できます。

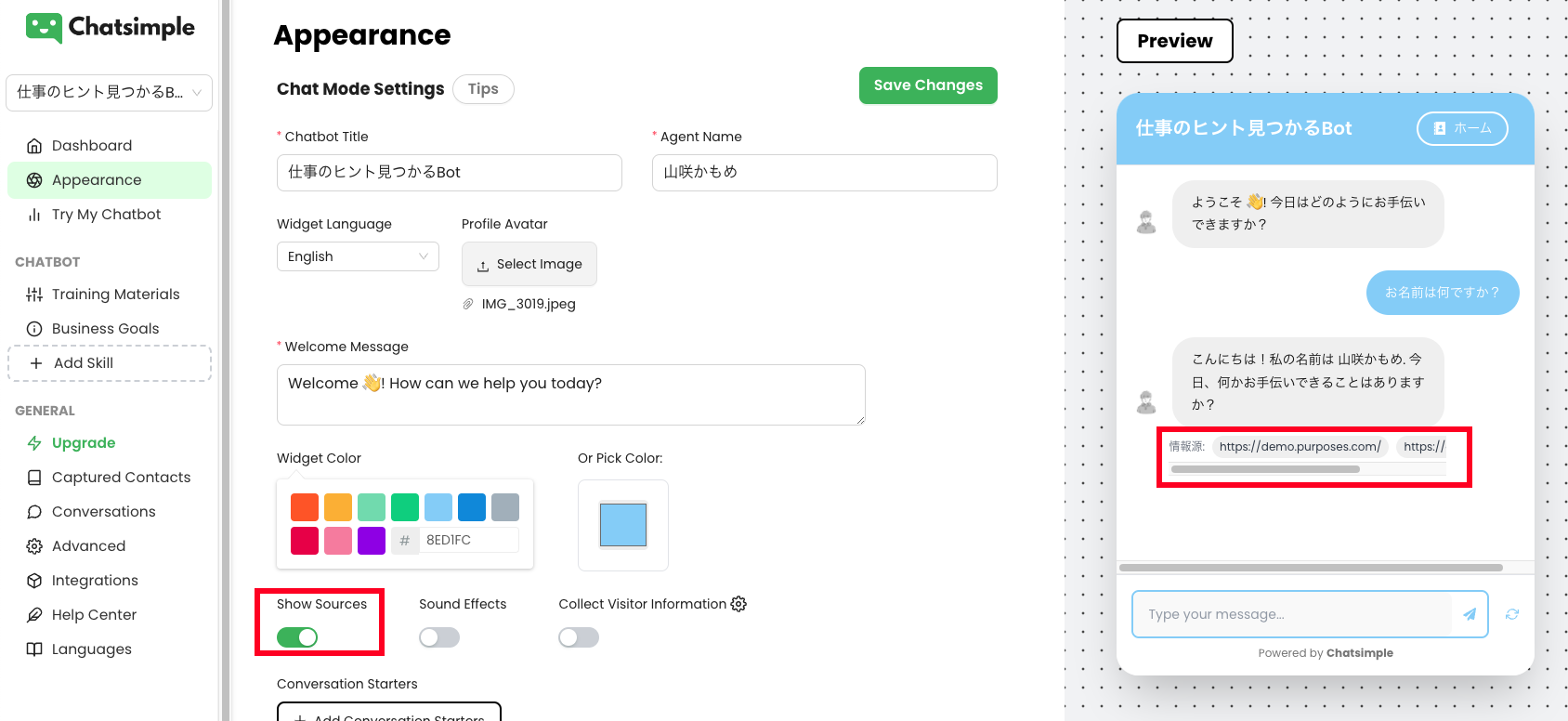
次に、「Show Sources」ですが、こちらはチャットボットの回答の下部に情報ソースを記載するかどうかを設定するものです。オンにするとPreviewに反映されます。

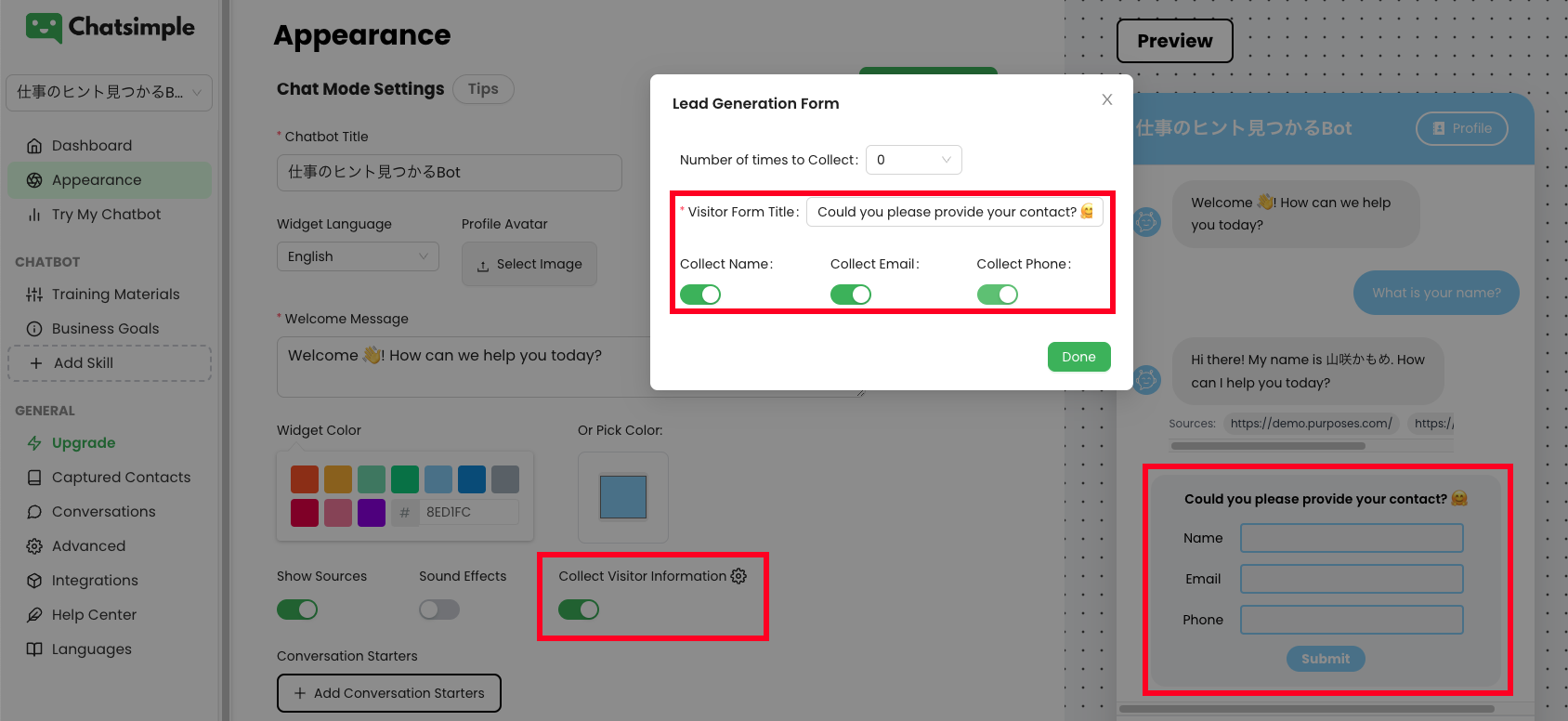
「Collect Visitor Information」をオンにすると、チャットボット画面の下部に、ユーザー情報を記入する欄が表示されます。チャットボットでのやり取りだけではなくメールや電話でユーザーとコミュニケーションが必要な場合に備えた機能です。

ユーザーに入力してもらいたい情報(氏名、メールアドレス、電話番号)を選択し「Done」ボタンを押します。
Preview画面にユーザー情報入力ボックスが追加されました。

次に、Webサイトに表示するチャットボットアイコンのデザイン変更方法です。
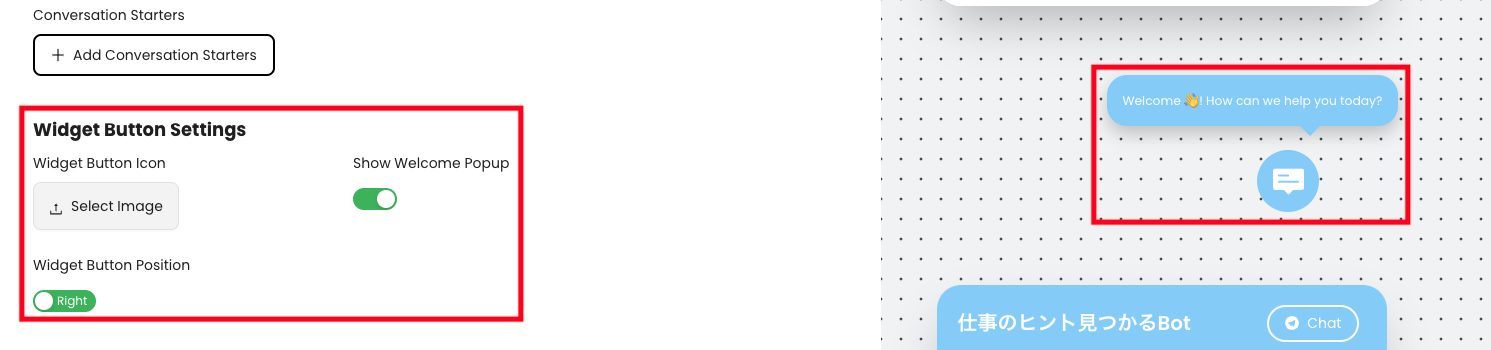
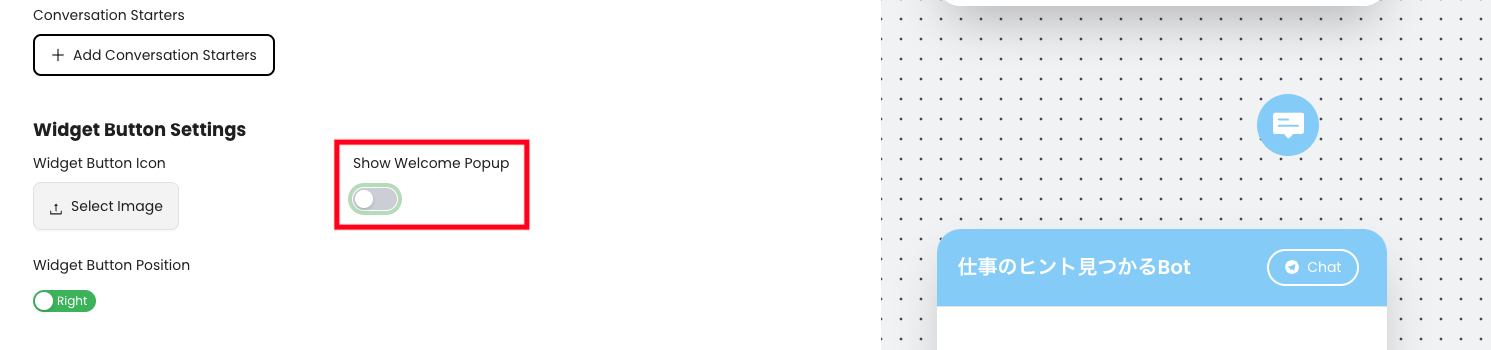
「Widget Button Settings」と書かれたエリアでデザイン調整を行います。
「Widget Button Icon」に画像をアップロードすると、チャットボットのアイコンが変更されます。

「Show Welcome Popup」はスライドボタンは、アイコンに吹き出し文字を表示するかどうかを指定するものです。
また「Widget Button Position」は、Webサイトの右側か左側、どちらにチャットボットを表示するかの設定です。
Preview画面を見ながら、調整しましょう。

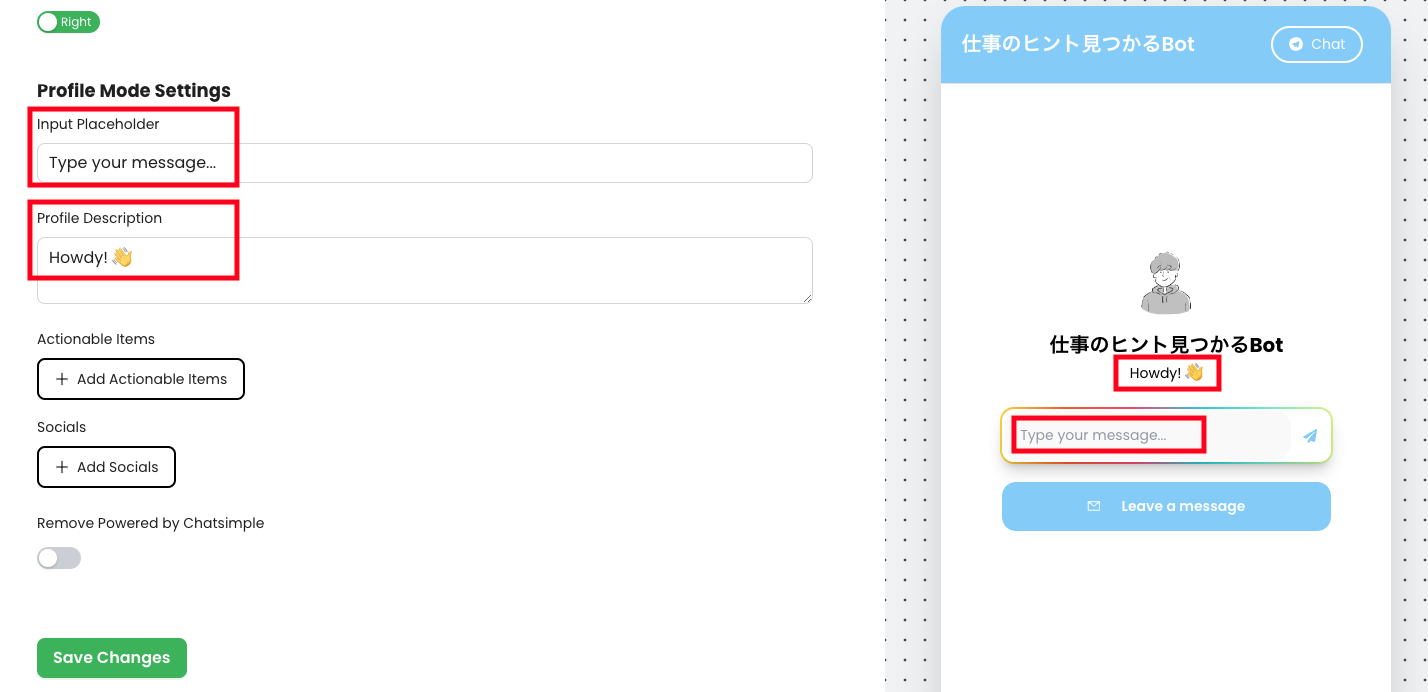
「Profile Mode Settings」と書かれたエリアでは、チャットボットが開かれて一番はじめに表示される自己紹介文を調整するものです。
「Input Placeholder」には、質問窓にあらかじめ表示させておく文言を、
「Profile Description」には、チャットボット名の下に記載する挨拶部分の文言を記載します。

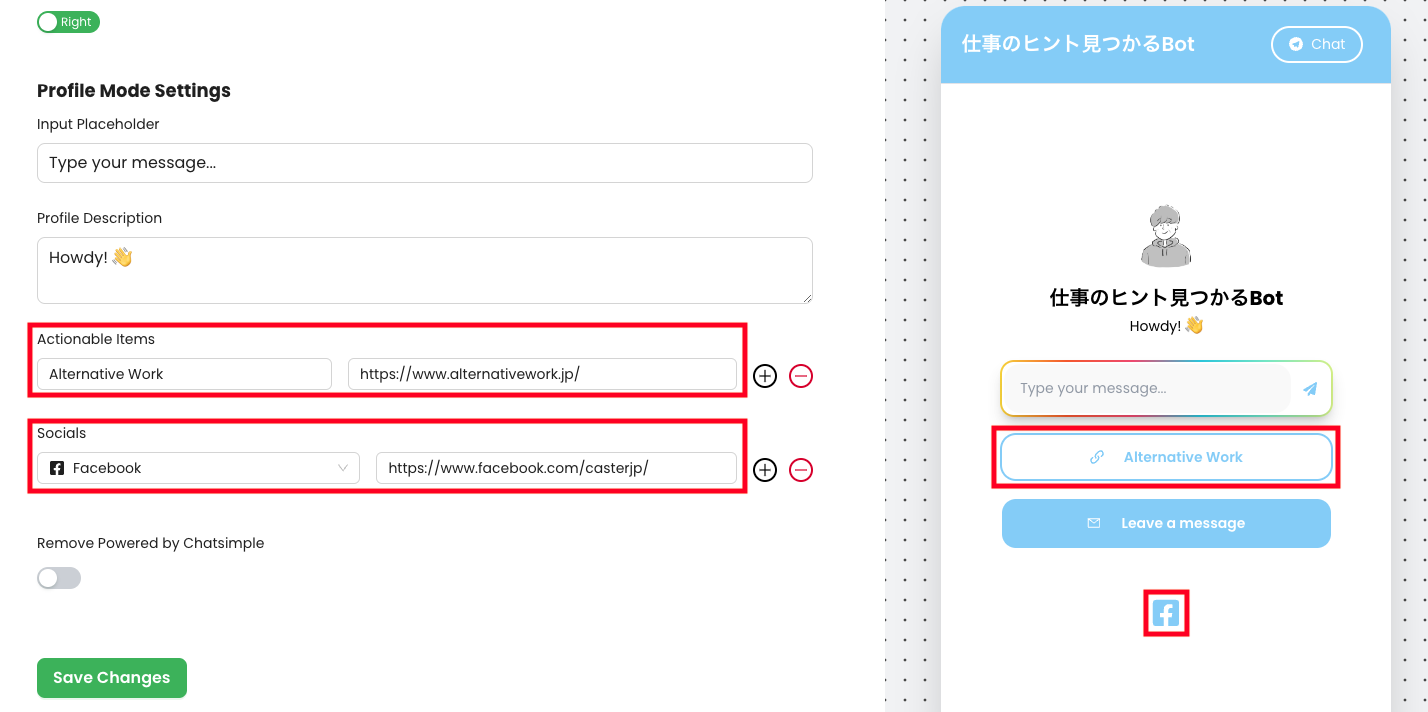
さらにその下の、「Actionable Items 」では、Webサイトへのリンク埋め込み設定を行います。ここでは「Alternative Work」のリンクを設定しました。
その下の「Socials」については、各種SNSのリンクを設定することが可能です。

これで、チャットボットのカスタマイズが完了しました。
最後に「Save Changes」ボタンをクリックしましょう。このボタンを押さないとこれまでの変更が保存されないので注意してください。
チャットボットをメンバーにシェアする
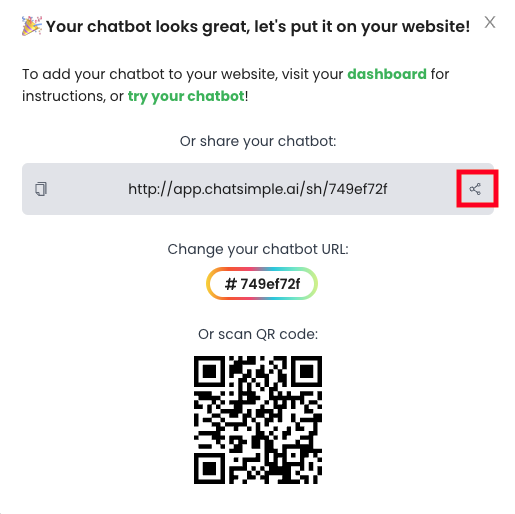
完成したチャットボットをテストしてみましょう。「Save Changes」ボタンを押すと、チャットボットをテスト環境で試せるPC用のリンクと、スマートフォン用のQRコードが表示されます。
PC用のURLは、下の赤枠のアイコンをクリックするとコピーできるので、メンバーとシェアして試してみましょう。QRコードについても正常に作動するか、他のメンバーに協力を仰ぐといいでしょう。

チャットボットをトレーニングする
はじめにAIに学習させた情報のみだと、チャットボットが正確な回答を返せない可能性があります。また、自社のサービスやWebサイトは日々進化・成長するものですので、それに合わせてチャットボットにも新たな情報を学習させる必要性が出てくるでしょう。
Chatsimpleでは、追加で情報をアップロードする機能が無料プランにおいても標準装備されています。
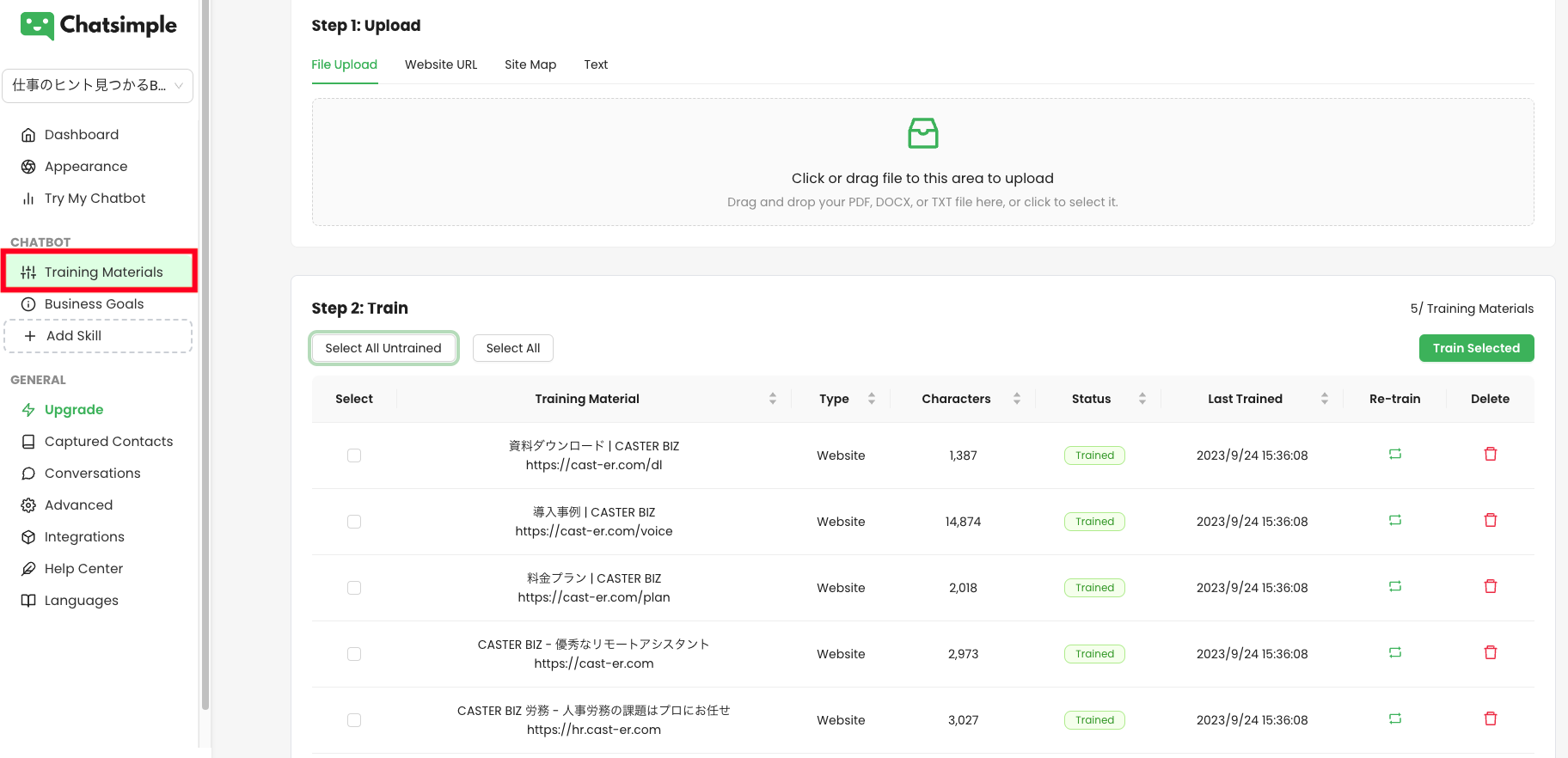
画面左側のメニューバーで「Traning Materials」を選択します。

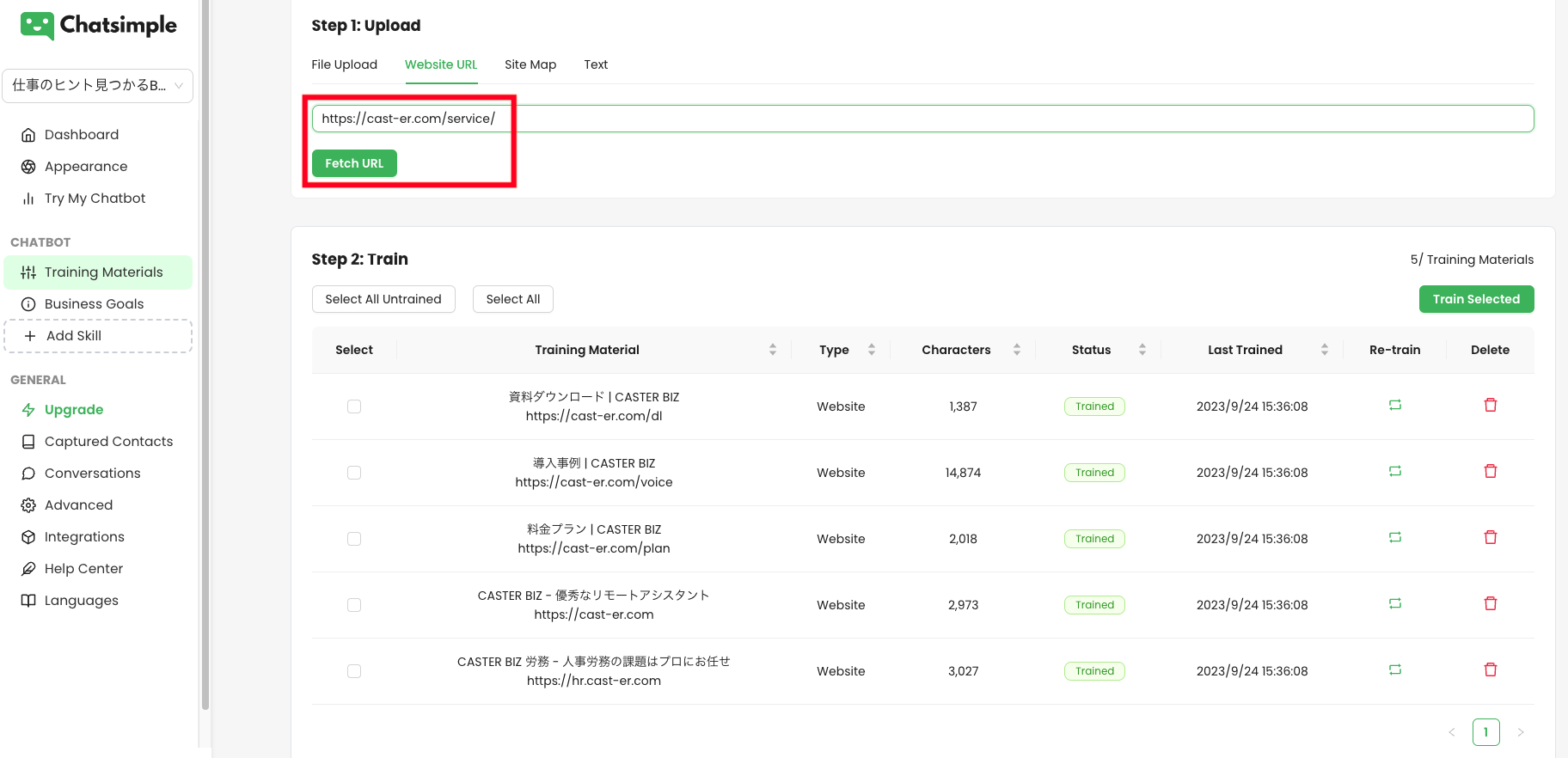
画面上部の入力スペースでは、新しいURLを追加することや、各種ドキュメント「PDF」「DOCX」「TXT」フォーマットのファイルをdrag&dropし読み込ませることが可能です。

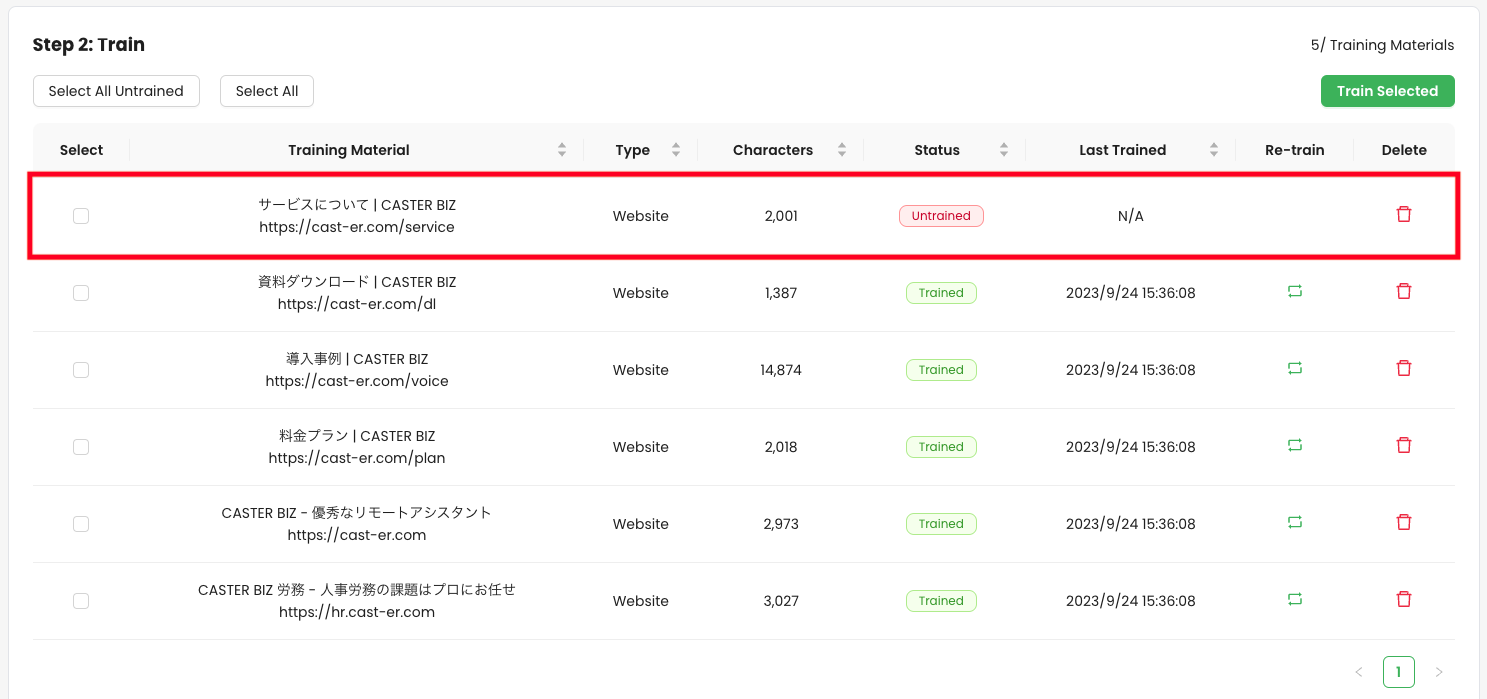
情報を追加すると、下段の情報一覧の上部に追加したデータが表示されます。現時点では「Status」が赤文字の「Untrained」となっており、学習未了であることが分かります。

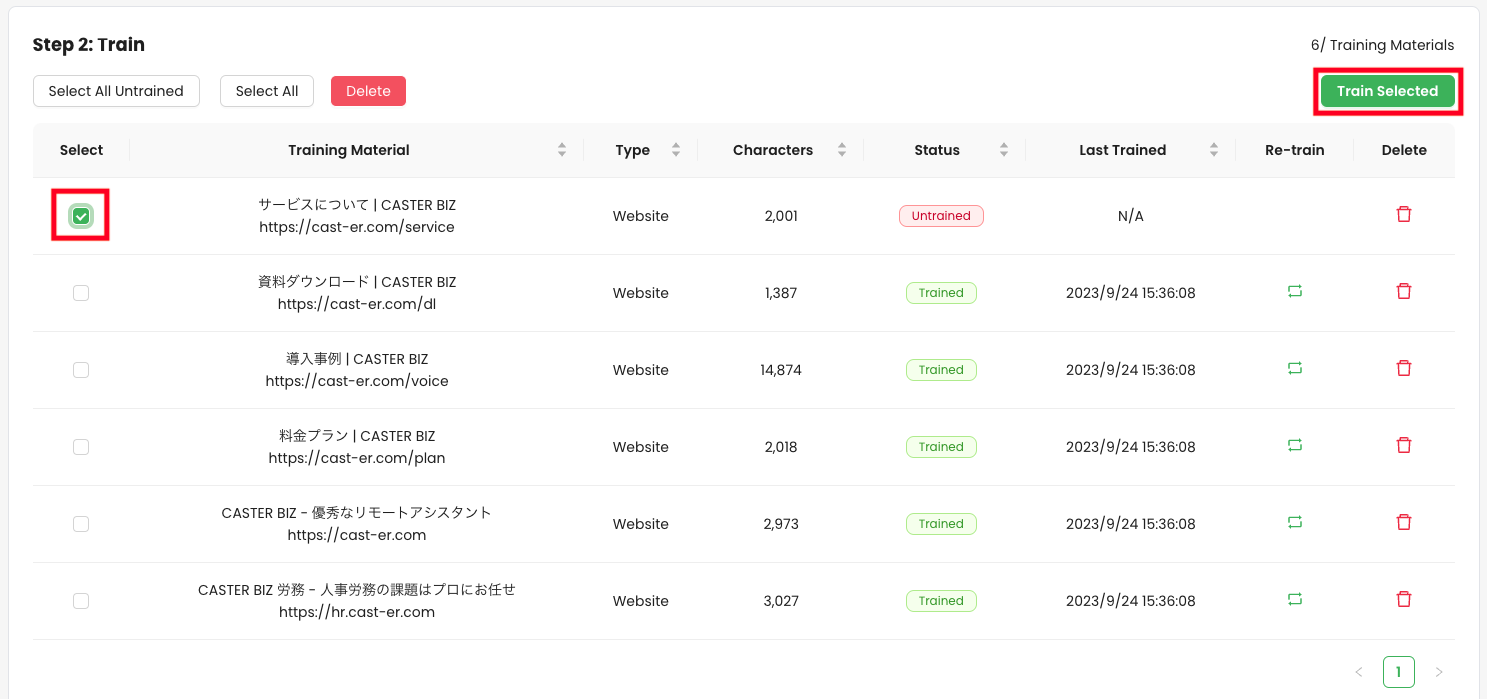
学習を開始させるには、対象となるデータのチェックボックスをチェックし、画面右上の「Train Selected」ボタンをクリックします。

学習が完了すると、「Status」が緑文字の「Trained」に切り替わります。
Webサイトに埋め込む
ここでは作成したチャットボットを、Webサイトに埋め込む方法を解説します。
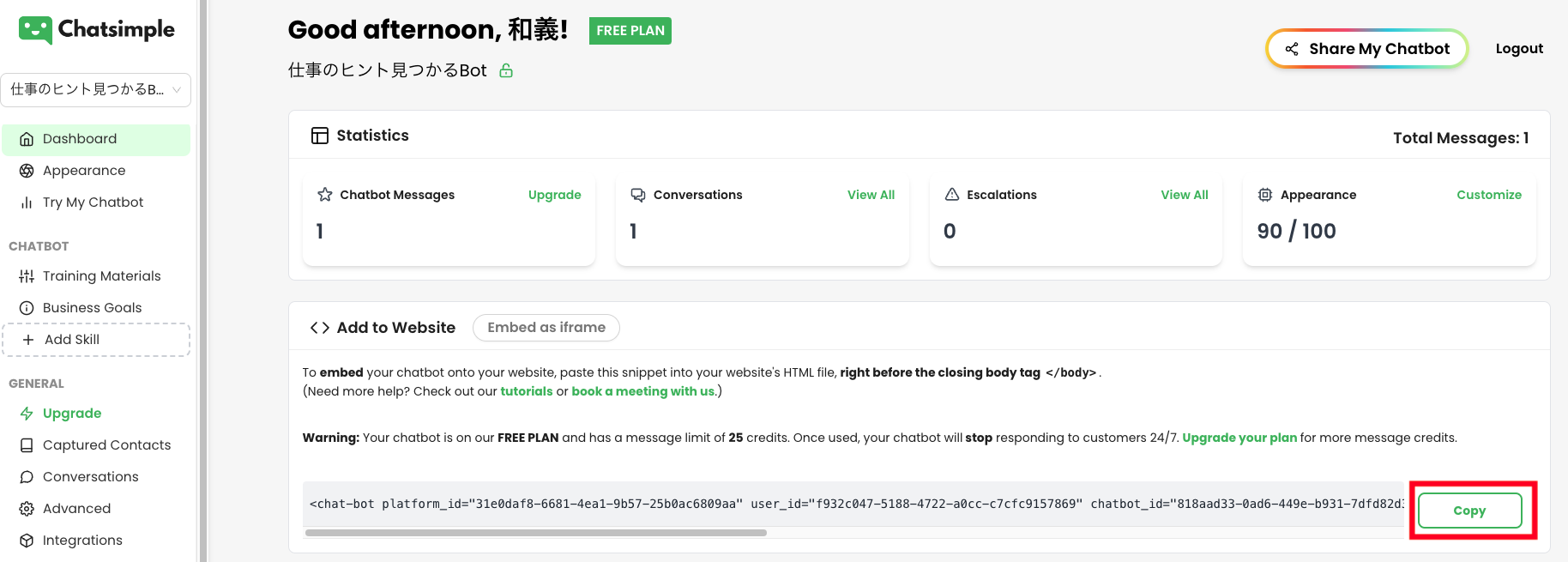
まず、画面左側のメニューバーで「Dashboard」を選択します。
画面中央、上から2番目のボックス「Add to Website」に埋め込み用コードが表示されているので、右側の「Copy」ボタンをクリックしてください。

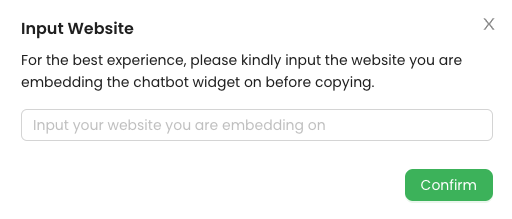
チャットボットをどのWebサイトに埋め込むか、記入するポップアップが表示されるので、こちらにWebサイトのURLをペーストし、「Confirm」をクリックします。

埋め込み用コードを、WebサイトHTMLのbody終了タグ(